Background
I am a lifelong fan of board gaming. There's something special about the physical nature of it, the adaptability of the medium, and most importantly doing it together with other people that really resonates with me.
For 2020-2021 reasons, however, I haven't been able to do it in person. While various platforms exist for board gaming, such as Board Game Arena and Tabletop Simulator, I have my concerns and issues with each platform. As an exercise for myself, I have been implementing various board games, and exploring different philosophies and technologies.
This blog series is documenting the culmination of those efforts - an attempt to make an easy to use, reasonably accessible, functional platform of my very own to quickly put together and deploy the board games I want to play, online.
Exploratory Projects
Sleuth Asynchronous Website

- Game: Sleuth
- Platform: Web (static)
- Technology: Python, Flask, Email, Linux Server, SQLite3 Database
- Philosophies: in-game actions, server relay, asynchronous play, email reminders
- Advantages: Rapid development, asynchronous play
- Disadvantages: Limited Graphics, requires server, scales poorly
- When: 2012
- Where: sleuth.clintonbradford.com (defunct)
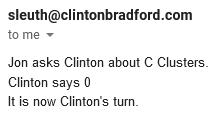
Back in 2012, we were playing a lot of Sleuth - and a variant brainstormed with my friend Sharif Ibrahim on a finite projective plane - and wanted somewhere quick to host it. Already familiar with basic web interfaces, SQL, and Flask, it was a quick project to put together, similar to the many browser-based frontends I have used in my work and research.
However, I never want to tackle a project without learning something new, so I decided that it would be helpful for our play style to have reminder emails when people took their turns. We were often playing asynchronously, and this helped keep things moving. This isn't part of the 2020 project, but deserves an honorable mention.
Letter Jam Discord Bot

- Game: Letter Jam
- Platform: Discord
- Technology: Discord API Client (locally hosted), SQLite3 Database
- Philosophies: in-game actions, server relay, text interface, integrating with platforms in use
- Advantages: Rapid Development, Easy, Accessible, Integrated with existing platforms
- Disadvantages: Relies on 3rd party technology, somewhat obtuse interface, confusing
- When: February 2020
- Where: Private discord servers and direct messages
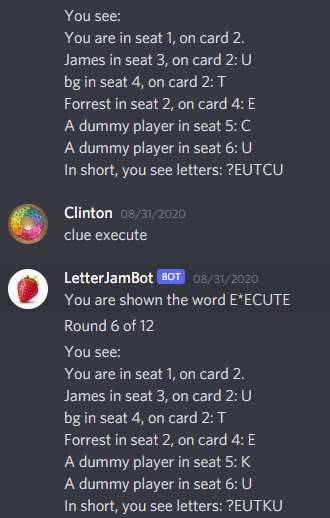
Letter Jam is a beautiful cooperative word game which balances multiple types of word puzzles into a simple and fun experience. It released in 2019, and I played it a couple times a month before the pandemic. It is easily one of my favorite games, and I deeply wanted to play it with friends and family across the world and within town.
At the time, Purdue was hurriedly transitioning to online education, and a consensus had been formed that I would start a Discord group for the department's grad students to support each other as we switched. Hoping to see how the experience could be improved for us, I wanted to learn the API, and - given that so many people use the platform - this seemed an easy way to reach friends and family.
Text based UIs are fairly robust, but not as well suited for a game which requires reviewing and contemplating as many things as Letter Jam. This served our needs, but I knew I could - and wanted - to do better justice to this game. But first, another game I love.
Wavelength Website

- Game: Wavelength
- Platform: Heroku
- Technology: Python, Flask, Websockets, Javascript (ES6), JQuery, Heroku Dinos, Interactive and Animated SVGs
- Philosophies: Federated authority, server relay, visual interface, tabletop experience recreation, live communication
- Advantages: Scalable, Medium Development, Simple graphical UI, "Serverless"
- Disadvantages: Relies on 3rd party technology, Heroku reliability issues on free tier
- When: February 2020
- Where: wavelength.clintonbradford.com (active)
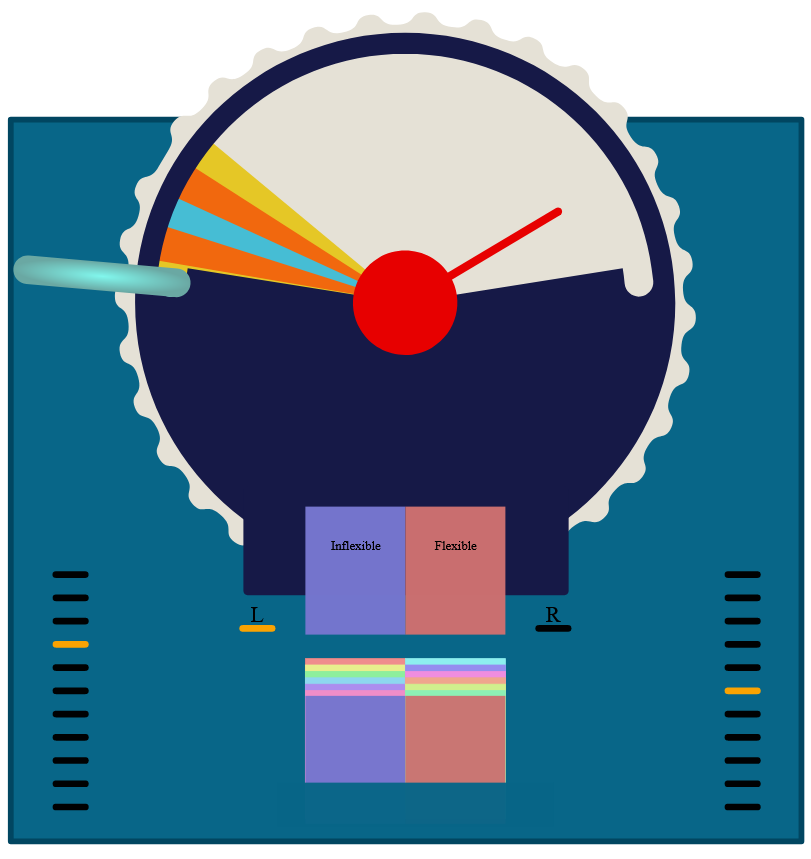
Wavelength came out in very late 2019, with many Kickstarter copies not arriving until February 2020. This was a small disaster, because it is easily one of the best party games I have ever had the chance to play, thriving with large crowds. Despite this, the game was a real success, and after playing it in person in late December 2019, I knew I had to play it again when I got a chance. I didn't want to just replicate the bare minimum - in half an hour I had a small prototype which could draw a card and roll a d100, all you need to play - but the experience. That meant, for the first time, doing a full UI for the game. I modelled it after the promotional art, a representation of the excellent in-box components.
I had experimented with animated and interactive SVGs in my teaching work, and have loved the technology. SVGs in particular are remarkably versatile - I use them often for UI, plotting, aesthetics, and even for planning toolpaths for machining - and can be hooked into Javascript to make deeply interactive experiences. This project allowed me to push that further than I had before, but the big two technologies that were new to me were containerization - working in my personal and research life with Flask APIs and in my professional on a monolith - and websockets. Such a dynamic and interactive game required a more constant stream of communication, and they were an interesting technology to get to know. Of particular trouble was getting touch events and websocket reconnections to work well with mobile browers, who often drop Javascript connections from pages and who translate touch events into mouse events in various surprising ways.
In the end, I had a playable and intuitive platform that was able to help give us the incredible experiences the board game is capable of facilitating, despite various platform issues.
When I reached out to the creators to ask for permission to share it, they had started work on their own app on IOS and Android - it's an excellent reimagining of the game for the mobile world, free for the simple wordpack, and you should sign up for it if you want to play the game and support the creators.
Firebase Games Platform
- Games: Letter Jam, various classic party games such as Charades
- Platform: Firebase
- Technology: Javascript (ES6), Firebase NoSQL real-time database, React, hosting, JS interface
- Philosophies: Federated authority, full shared knowledge, visual interface, tabletop experience recreation, live communications
- Advantages: Highly scalable, Graphical content, Graphical UI, serverless hosting and data
- Disadvantages: Relies on 3rd party technology, Heroku reliability issues on free tier
- When: February 2021
- Where: wavelength.clintonbradford.com (active)

I am not entirely sure what introduced me to React, but I did a small project in it - to facilitate some interactive department social events that we once held in person, in the before times - and quickly fell for it. I knew I wanted to use it to make my interactive web experiences moving forward. JQuery powers LonCapa's UI, and I had become quite familiar, but it has been largely eclipsed by built in figures. I fell for React's abstraction and encapsulation of content, its distributed knowledge model, and how easily it could produce clean and performant websites with dynamic content. I had also tried learning Firebase for the website, after looking for alternatives due to my platform issues with Heroku, and was curious to do more in that space. SQL had been fundamental to how I have thought about data and relationships for so long that I wanted to expand my horizons, and Firebase is certainly different.
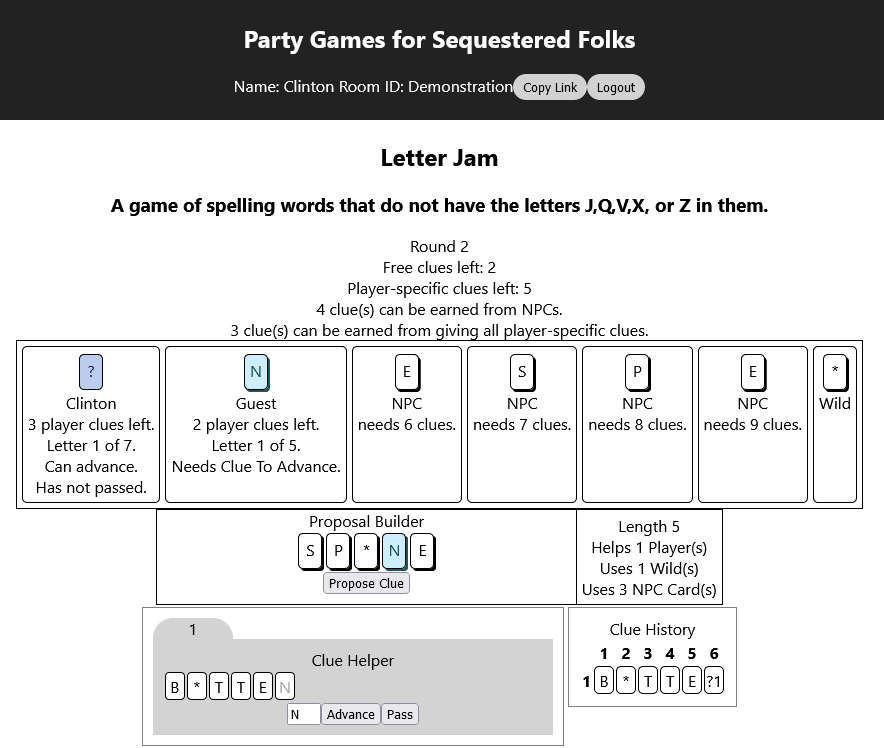
With this project, I was able to really dig into that NoSQL and React environment, and develop something much more interactive and colorful that finally did do some justice to this great word game. While there are some UI design issues that I will attempt to address, the game plays quite well, and I am glad to have tried these new technologies. React will stick with me, but Firebase has not replaced SQL in my heart or in any other part of my programming life. In addition, a DOM-based model from React ended up being less evocative than the animated SVGs.
The information model here is a shared Firebase element for the game, that players send updates to. This can create some race conditions on certain actions in asynchronous games like Letter Jam - the game updates to a valid state, but sometimes someone's actions will be overridden and they will have to resubmit them. There are some ways to address that, such as creating transactions and a log which will keep track of whether a user's action is still valid, but I do not see myself working around this platform for now.
This platform is also used for a variety of online party games my extended family likes - of the variety like Charades - which it serves fairly well. I am able to share some functionality - shuffling and the sort - between the games, making it a platform and not just one game. But I do mostly go here for Letter Jam.
What's Next
This blog post marks the start of a series in which I will develop, from scratch, a platform for all my games that combines the best of these worlds while still learning something new.
Design Principles
Single Authority
My experiments with distributing authority have led to various conflicts, and having one system in charge of performing tasks in order will prevent those issues. This host can run in browser behind the host's client, or as a server for asynchronous play, but will control the communication. Ideally, I will learn Docker and have a Node server which can host the asynchronous play server, but I am going to focus on an in-browser solution to start.
Ideally, this hosting will be transferrable, but the minimum viable platform will not need that.
Transaction IDs and Receipts
Going back to the very beginning, a player's client should know that what they want to happen
- Will happen even if the first attempt is dropped
- Will happen only once
- Will return confirmation which the client can act upon
This means that, when an action is sent to the server, it is sent with an ID, and logged - so multiple copies of the ID are not seen, and the client can poll to see whether their communication was successful.
Game Actions as Transactions
Having experimented with a variety of transations, I have settled on the opinion that one transaction should represent one thing the player can do in a board game, and not any state it affects beyond that. For example, the transaction could represent "Playing A Card" in Hearts - and the server will handle translating that into the end result and distributing the new board state.
A Textual Representation of the State, Log, and Actions
Command line interfaces have stood the test of time for many reasons, and I have found them to be an easy and natural way of interacting with the world. Of particular benefit, however, they expand the accessibility of the platform for games which do not need a verbal component - allowing for those who cannot see the screen to use screen reader software, with integrations, to participate fully in the experience.
SVG Interfaces controlled with Javascript
Of the many options for a graphical interface, I am still partial to interactive SVGs for their tradeoff between powerful positioning and click interactivity, together with their ability to scale for a variety of sized viewers. Graphical interfaces are potent, and I will focus on an interface which can work seamlessly with the textual representation.
For this sort of animated and interactive SVG UI, I have been learning and using d3.js - and am excited to get to know it deeper.
Abstracted Game Components
Board Games rely on a lot of past work and tropes, and so I will build out a library to support these games on a single platform. A deck of cards and discard pile is used in Letter Jam, Wavelength, Sleuth, and countless other games - simple components that will not need to be remade.
New Technologies
WebRTC
I have found Websockets work fairly well for server-client communication, but for scalability and bandwith, I am hoping to learn WebRTC. This would enable the browsers, after a handshake, to host the games themselves and means we will only need a lightweight matchmaking and content server.
AWS Lambda
Those handshakes and assets I will serve by learning to use Amazon Web Services, most likely AWS Lambda. These platforms are dominant, and I have yet to use them.
Docker
I am also hoping to build the hosting server and game server into a docker image that people can run themselves to support asynchronous play experiences. This is a low-priority feature, at the moment, but its presence in the grand design will help inform design changes.
D3.js
SVGs are a remarkable way to meet the needs of devices near and far, and together with CSS breakpoints, should be able to handle most of my responsive UI desires. I'm excited to see the ways D3.js can smooth some of the rough edges of working with SVGs, and ease transitions between different user interface states.
Roadmap
The next planned post in this series will cover the process of getting two browsers communicating in WebRTC on a local machine, and sending text back and forth.
After that, we will start implementing the first game, and abstracting it into a framework in which games can be created.